Retool
Senior product designer
A unified theory of everything. Create queries, import data, and add components with just a tap. Search for an integration or quickly drag and drop a query you’ve previously created, too.
The mother of all demos. A cursor guides your hand and gives you interactive side quests to complete whilst you learn the basics of Retool.
An infinite canvas. Snap complex layouts together and add interactive logic between components without having to write a single line of code.
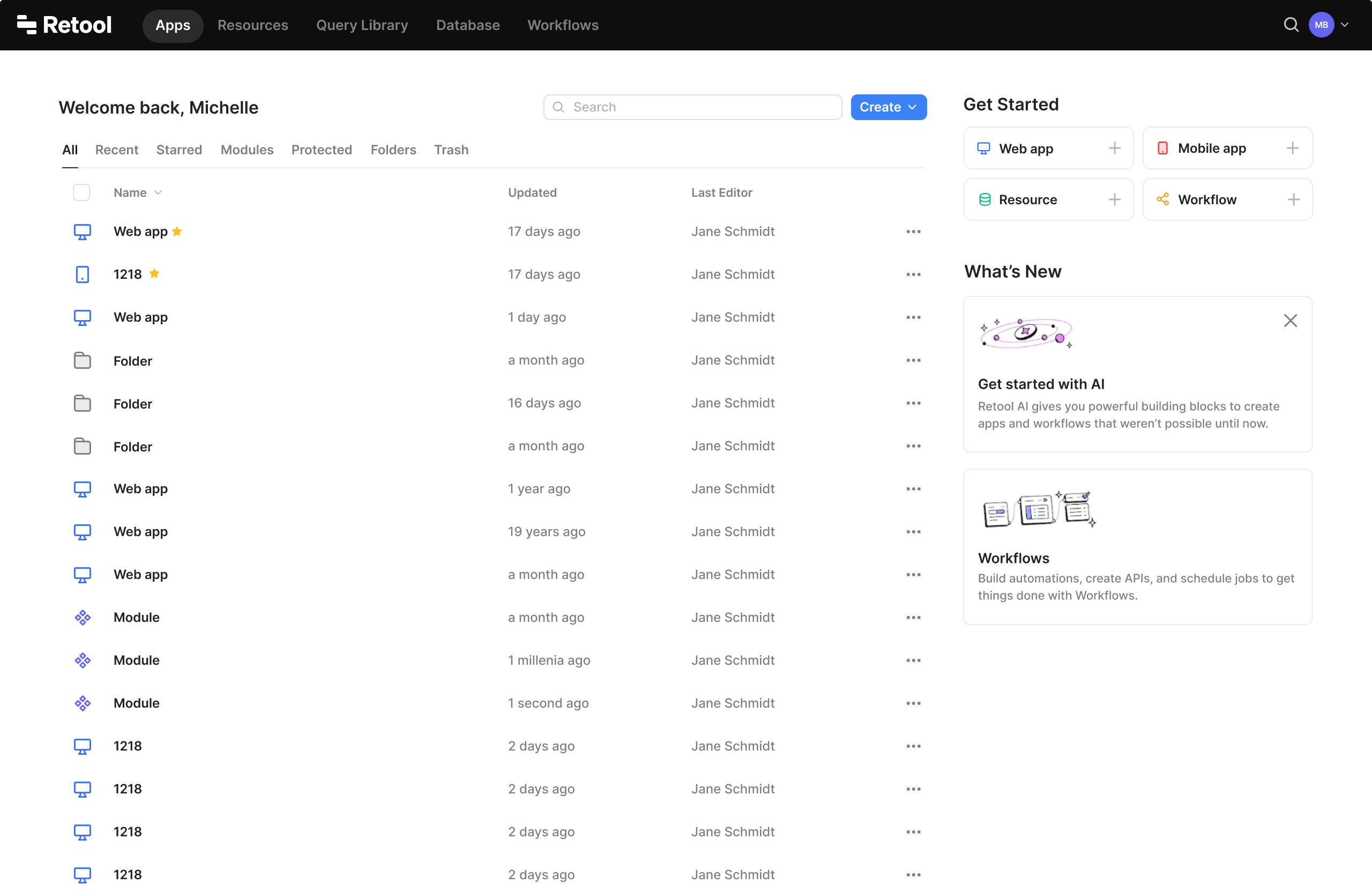
Welcome home. A fresh new homepage helps you navigate your library of apps and resources—or quickly get started on something new.

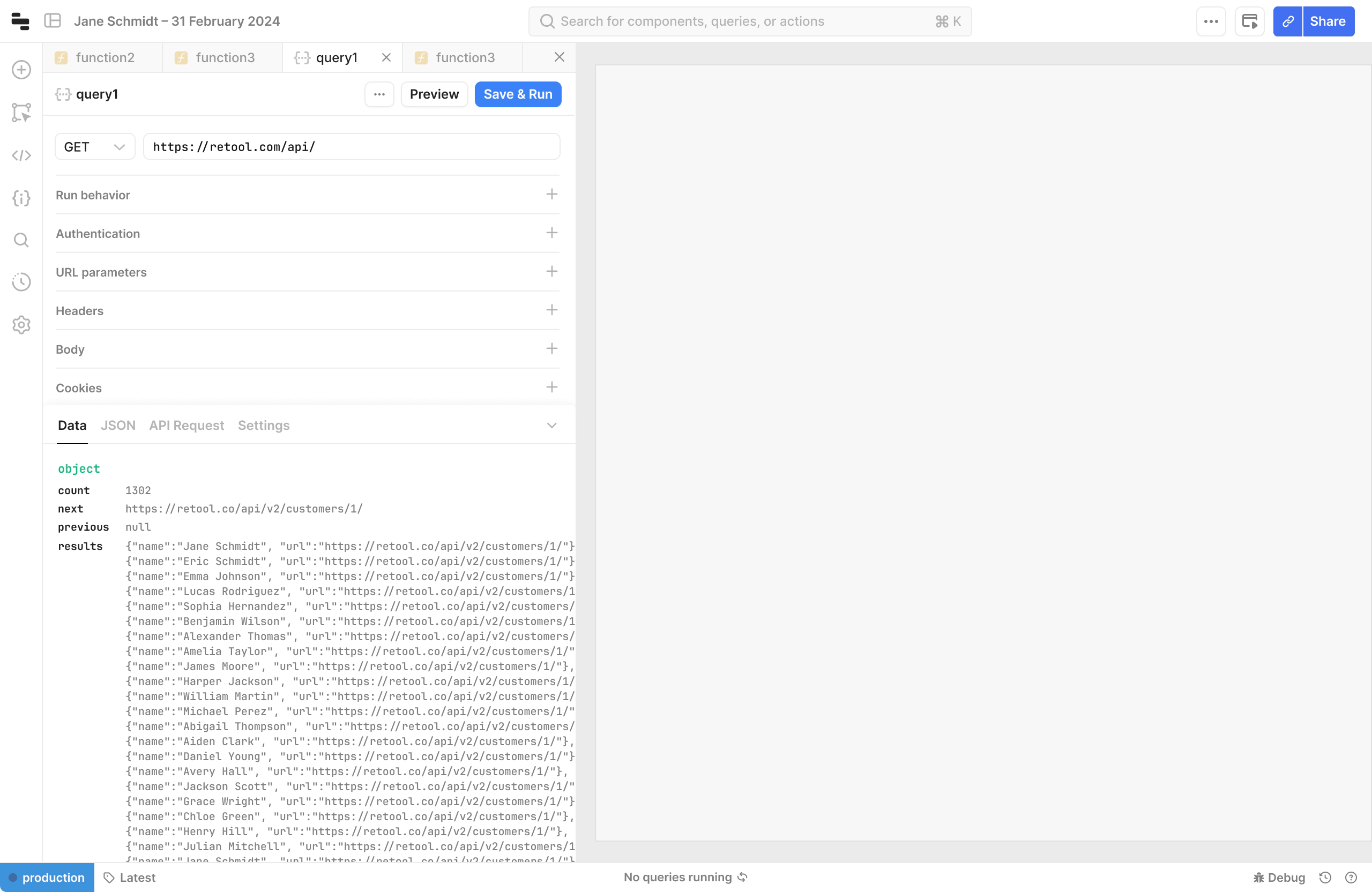
Code like the wind. A redesigned query editor lets you focus on the bare essentials for writing code and getting your data into Retool as fast as possible.

All together, now. Find help, learn about keyboard shortcuts, and toggle important settings with the new app menu.
Sentry
Senior product designer
Dumpster fire detected. Create a custom alert to monitor incidents or performance regressions and then investigate the problem with a handy timeline of events.

Hakuna matata. When an issue has a large number of events in a short period of time, it’s automatically flagged as escalating and notifies you right away.

Autocompleted. Search across your errors by assignee, device, or custom tag. Or search for issues that affect certain pages and customers.

All needle, no haystack. The most common search terms are now right at your fingertips with handy suggestions as you type.

Gusto
Product designer
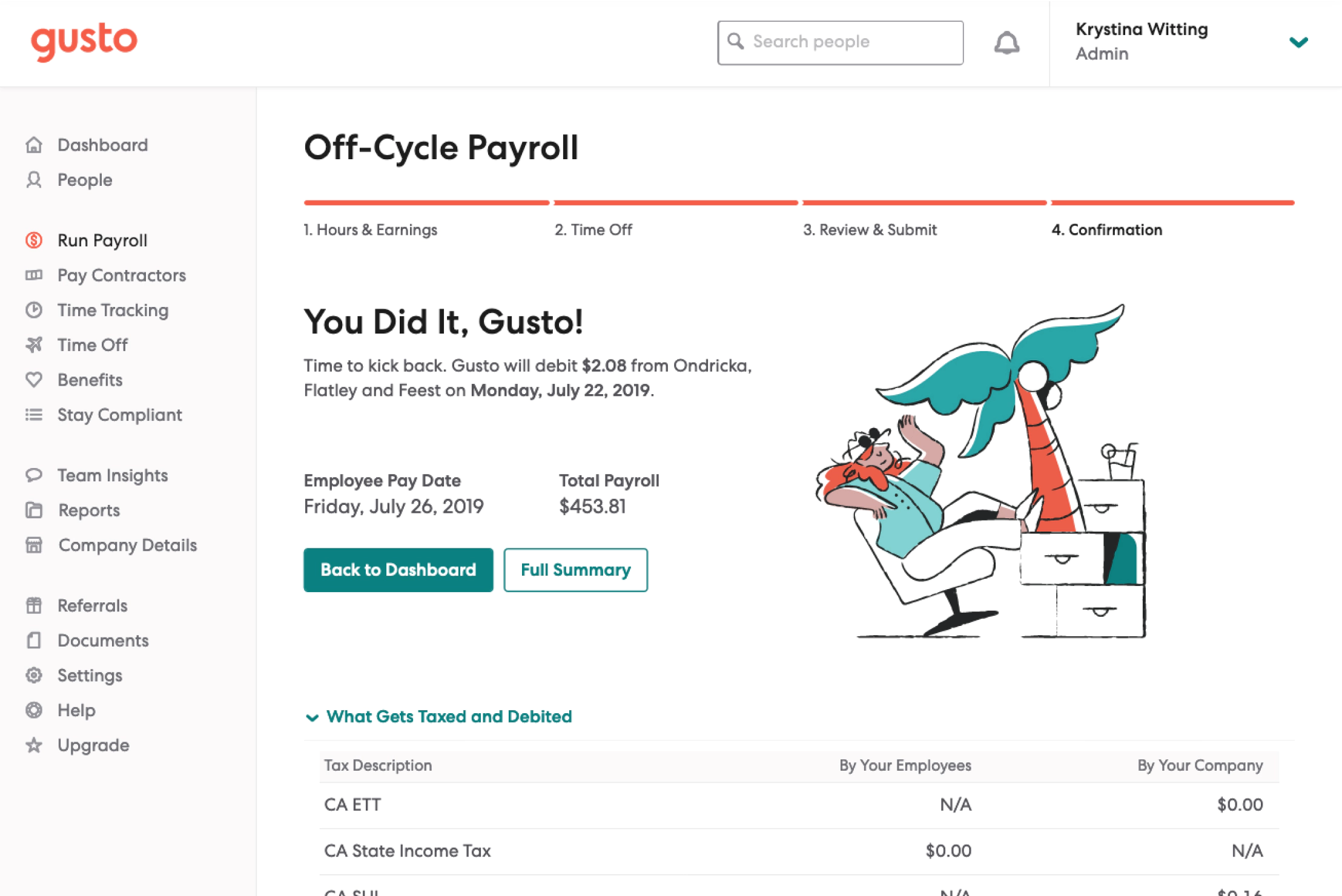
Run payroll from the beach. Gusto’s new component library and redesigned interface lets you run payroll from anywhere.

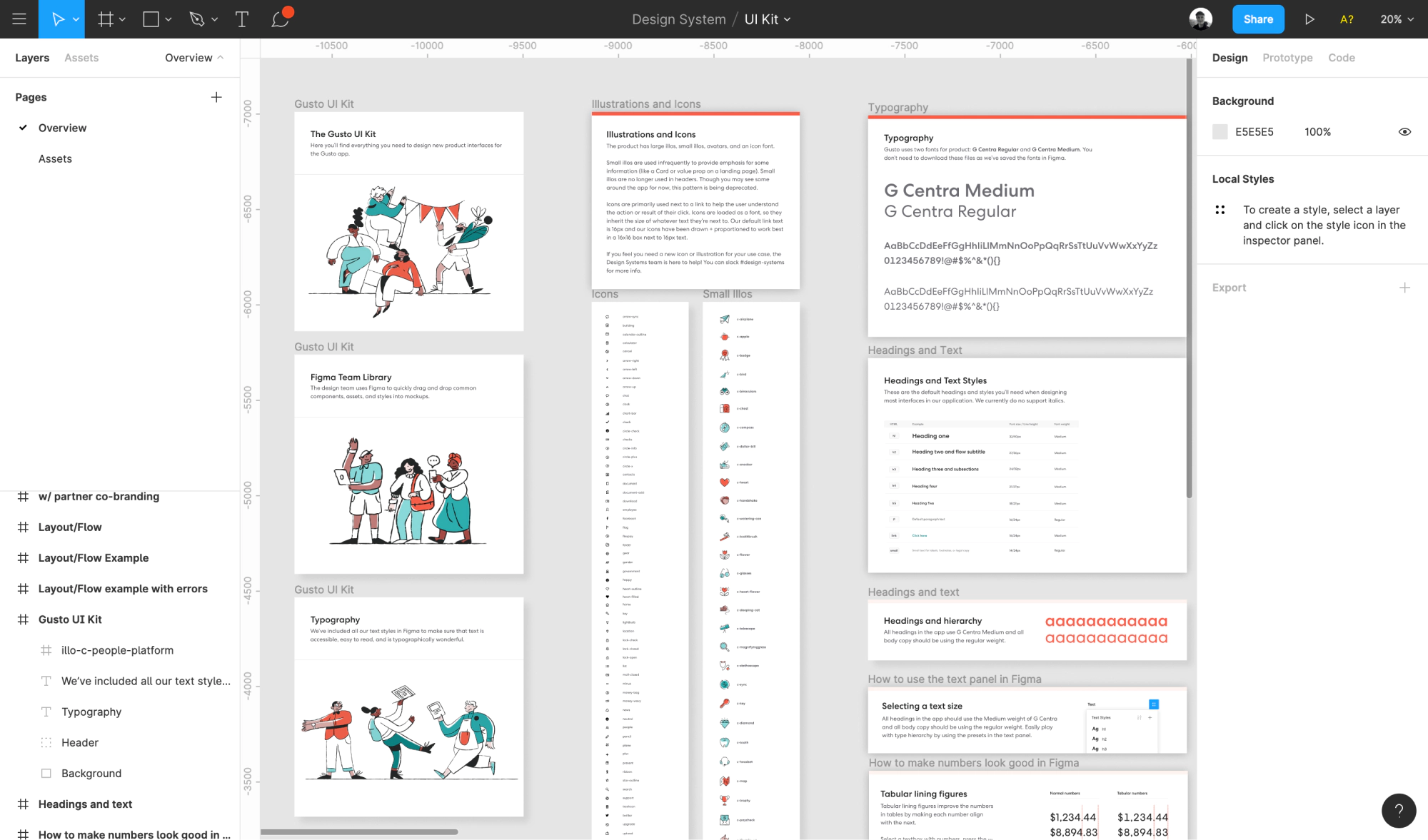
Design systems go. Component have been refactored with accessibility in mind and design patterns have been documented to make sure that you can trust every tap, whenever you run payroll or add new employees.

CSS-Tricks
Staff writer
The hottest front-end drama. For CSS-Tricks I wrote dozens of tutorials over the years about everything from flexbox and grid to CSS filters and container queries.

The past, present, and future. The newsletter went out to more than 80,000 readers each week and it was here that I wrote smaller notes about the direction of the industry and which new CSS properties were coming down the line.
