Designing The Cascade
Last week I ran a fun exercise: I wanted to take a week off work and build out The Cascade, the almost-weekly-ish newsletter that I’ve written about front-end development and CSS, and turn it into a full blow standalone honest-to-goodness blog. I gave myself 2 days for the design, 2 days for development, and 2 days to write some example posts and see how it all looks like fitted out with real content.
Here, look:
There’s lots of things that need polish still! Mobile styles, some weird bugs here and there, and also I have a bunch of ideas about how to make the animations on that page sing. But with this project I’m in it for the long haul so I setup a membership program that’s been in the back of my head for years now:
When you buy a yearly membership for $10 you help me cover the marginal costs of maintaining this website, sure, but becoming a member is really about trusting me to try out this weird thing and see if it works. When you do that you’re also asking for more things like this to exist in the world and I think that’s kinda neat.
I’ve never done anything like this before so it’s a big swing for me but I’m already incredibly thankful to everyone who’s joined as a member. Getting those first few subscribers was a rush of excitement and a total thrill. I didn’t know that the membership program would make me feel like this kind of work mattered, but it sure does.
Anyway! Perhaps the toughest part of this process was the design of the website where I went through a million unsuccessful iterations...
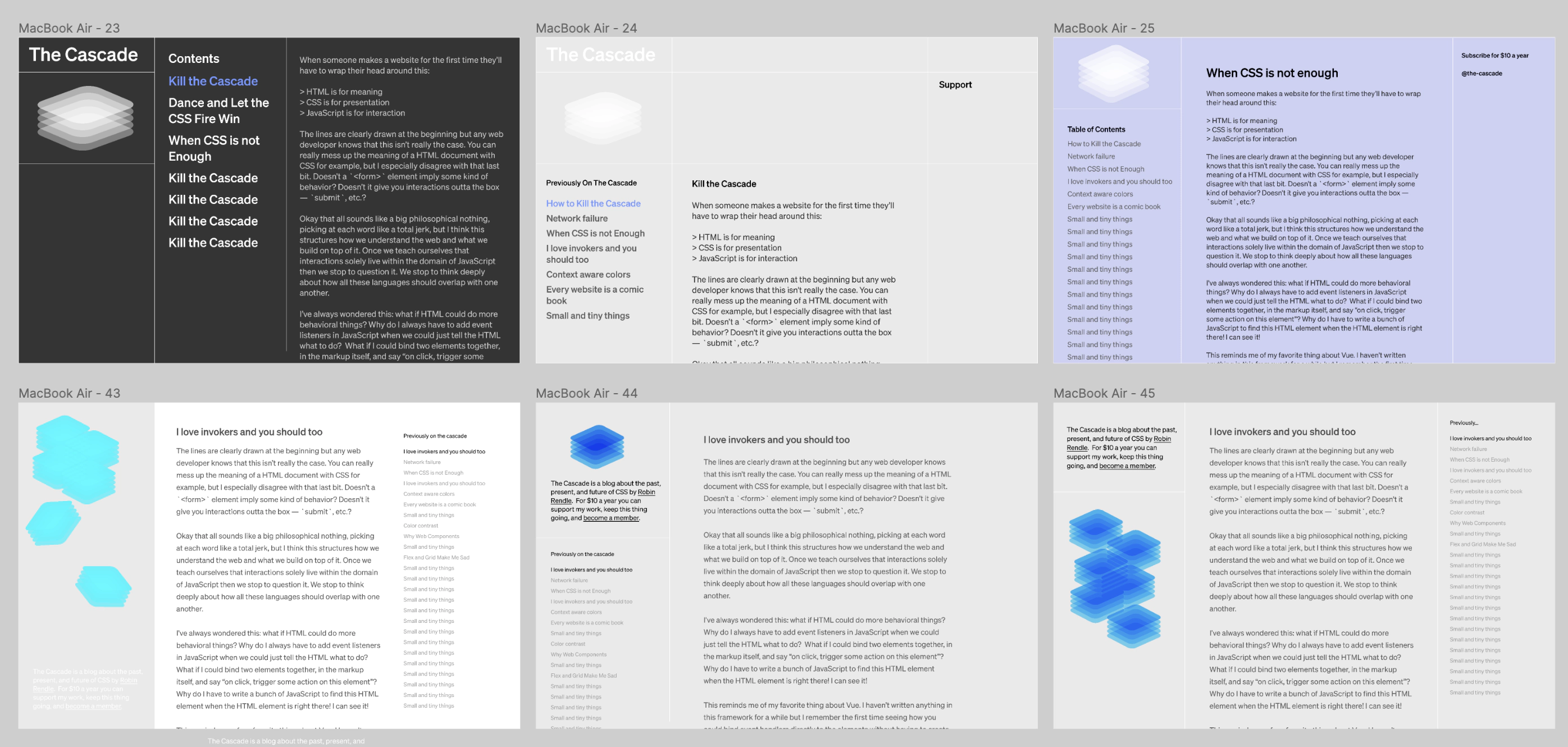
What I thought would be a fun and speedy day of design ended up being a bit of a slog since nothing was working. All the directions I played with felt almost-right and then when I walked away and returned to my desk it was clear they weren’t.

Some time over the past couple of years I learned to ruthlessly, relentlessly copy and paste a design, tweak it, and then paste it again into the same doc. That way you can see progress incrementally build but also go back and remember why something you tried an hour ago didn’t work.
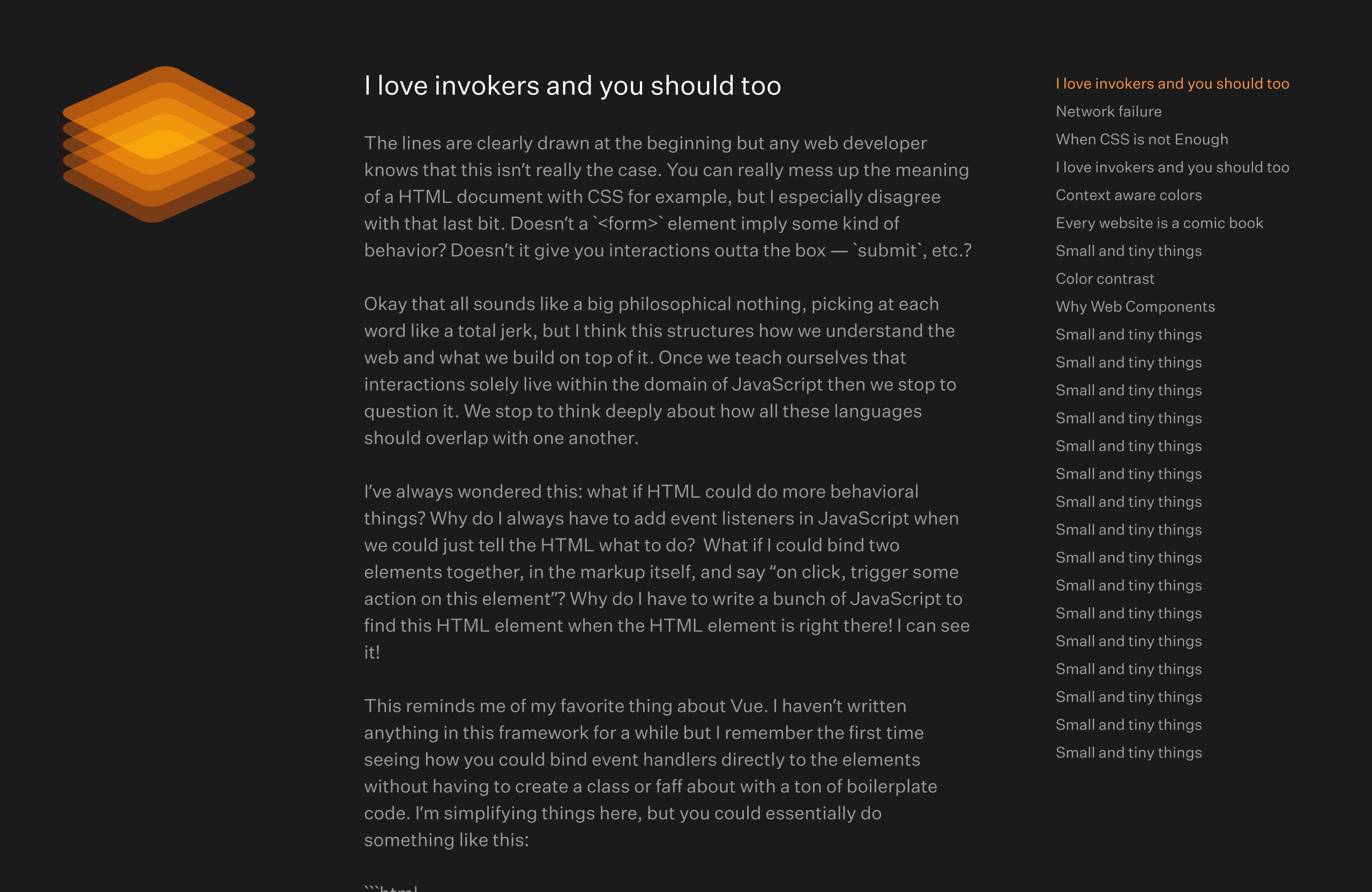
However, as I started to mockup more complete layouts it was way too cold and tech bro-ey for my liking. “Oh no!” I whimpered late on the first night, “perhaps my work has been infected by this generic design language I see all too often...”

I mean...it’s fine. That navigation on the right is neat since maybe ya don’t want to read the post someone linked you to but some other CSS thing might catch your eye. I also kinda like the logo stack thing on the left but...how do I make this feel less cold? Less...insuferable? This design looks like some jerk is gonna lecture me! And I want The Cascade to be...bouncier.
I remembered that branding = color + fonts and realized that I want this website to be a pure joy, buzzing with enthusiasm in fact. So which typeface gives off that kind of energy?
Well, GT Maru of course:

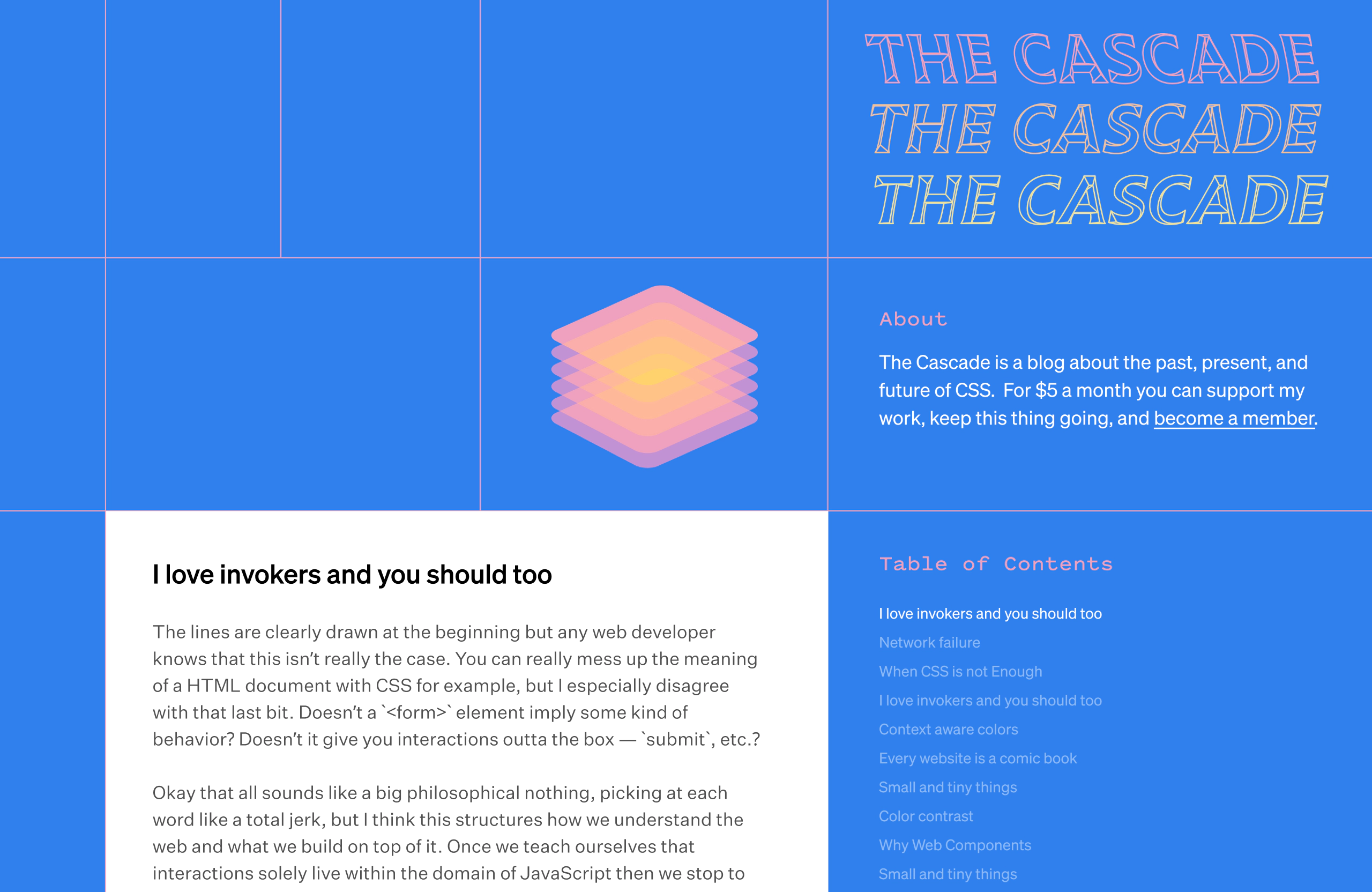
HELL YES, I thought. Adding GT Maru to the mix immediately made the work not look like anything I’d done before which is always something I’m worried about: that I have a specific style that I can never escape.
This was the break I needed and then things clicked together super quickly from there. After playing with colors I started to move away from the mono-theme that I usually go with and picked something that felt immediately brighter and more luminescent:

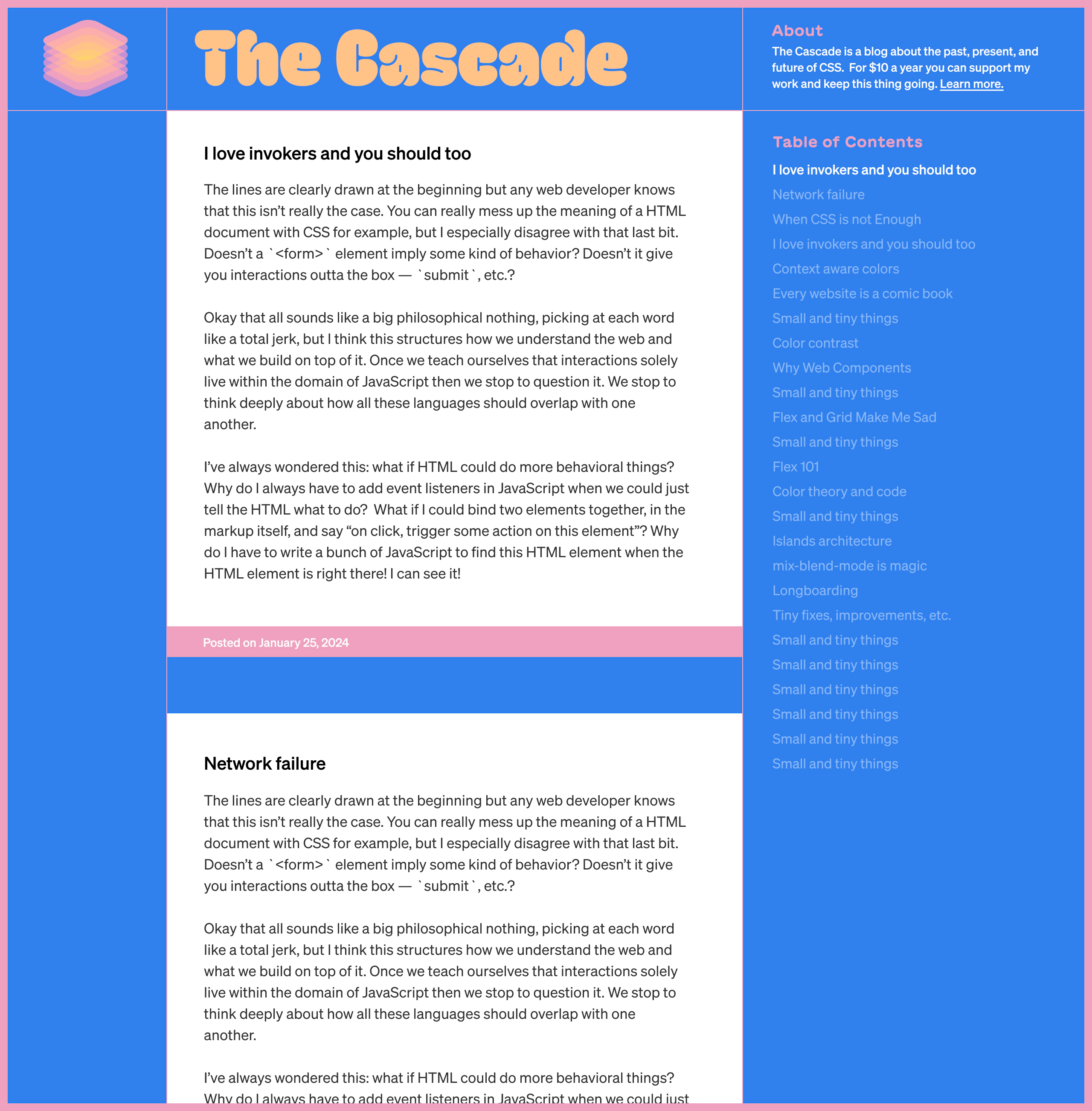
And then!

Isn’t this fun? When I’m working on side projects I tend to get to the "heck yeah" moment in Figma but then immediately jump straight into code since so many details need to be figured out in the browser anyways. And from here it was all smooth sailing. I got some feedback from some folks I really admire and they helped me knock out the rough edges in the design.
In all, I’m pretty proud of what I shipped over last week but I’m truly excited for where this project goes in the future. Stay tuned!